
【超便利】SWELLで自作の投稿テンプレートを作る方法
当ページのリンクには広告が含まれています。
SWELLの「ブログパーツ」機能を使って、自己流の投稿テンプレートを作る方法をご紹介します。
SWELLには「ブログパーツ」という登録したコンテンツを、ショートコードで簡単に呼び出す機能があります。
この機能を使えば、使いまわしOKな自作テンプレートを用意しておくことができます。

テンプレートがあれば作業時間をかなり短縮できます!これを使わない手はないです♪
ぜひ自作のテンプレートを利用して、時短で記事作成を進めていきましょう!
目次
編集OKなブログパーツの作り方
まず最初に、編集可能な自作テンプレートを作ります。
作成方法は、基本的なブログパーツの作り方と同じです。
STEP
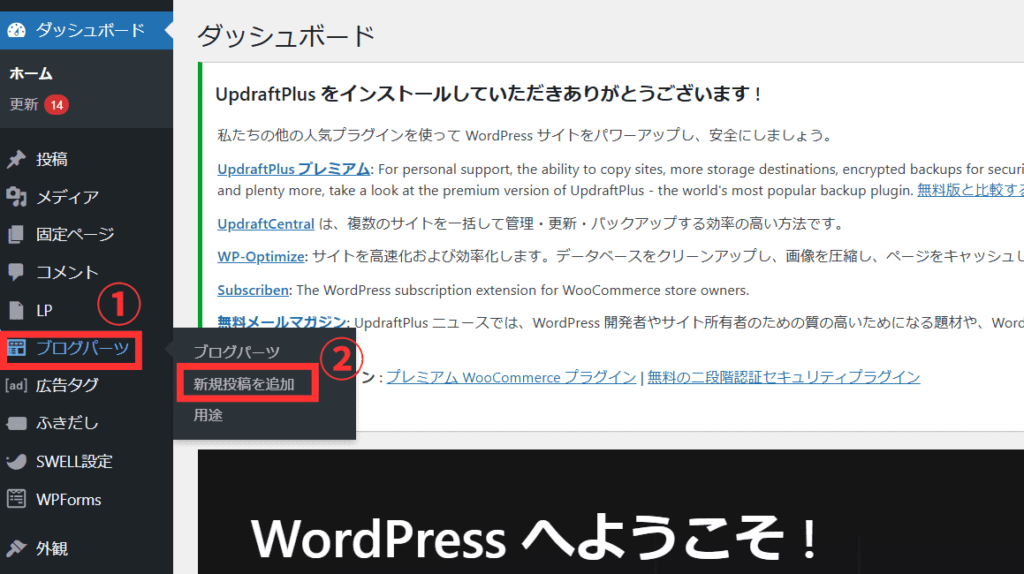
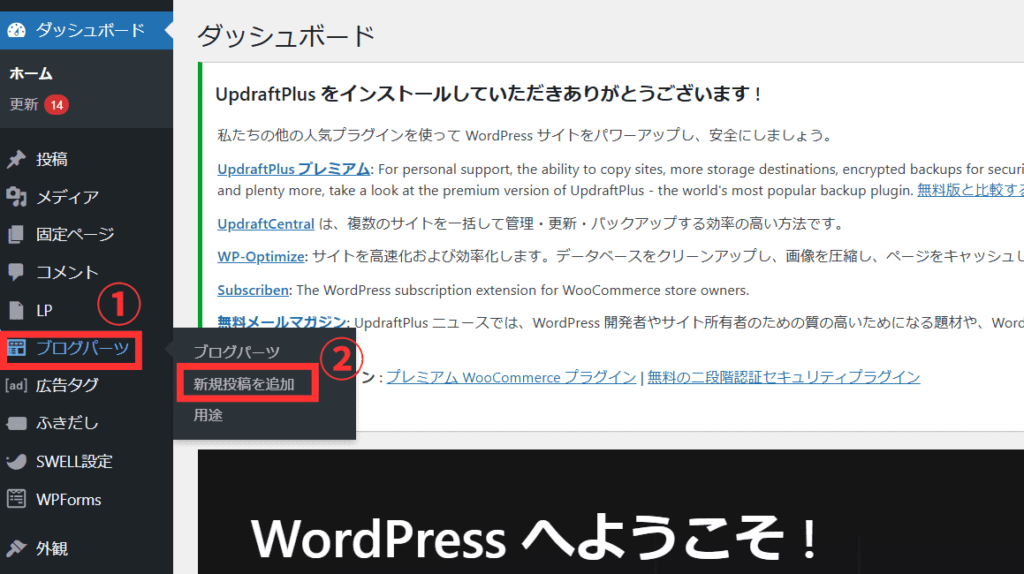
管理メニューの「ブログパーツ」から「新規投稿を追加」をクリック


STEP
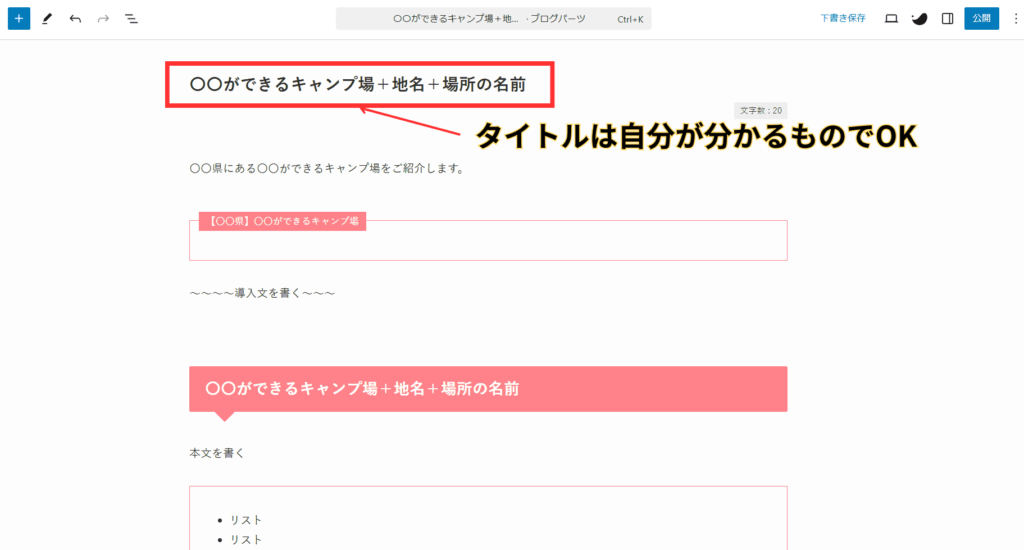
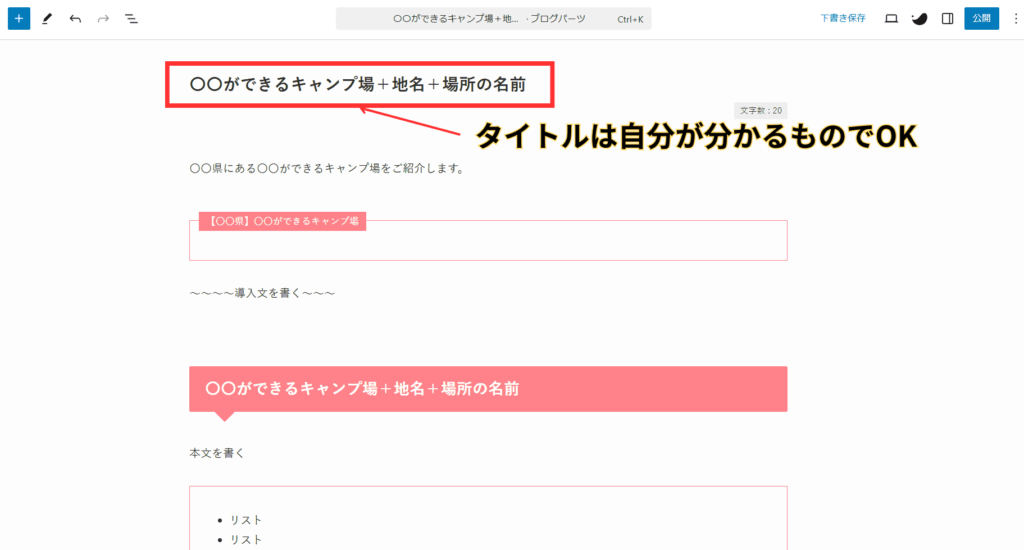
自作テンプレートを作成します


STEP
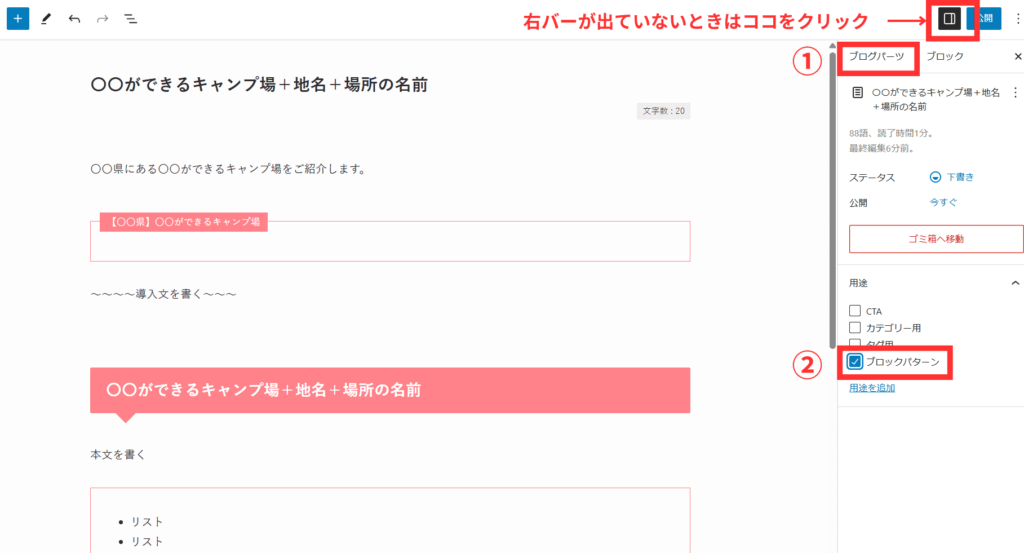
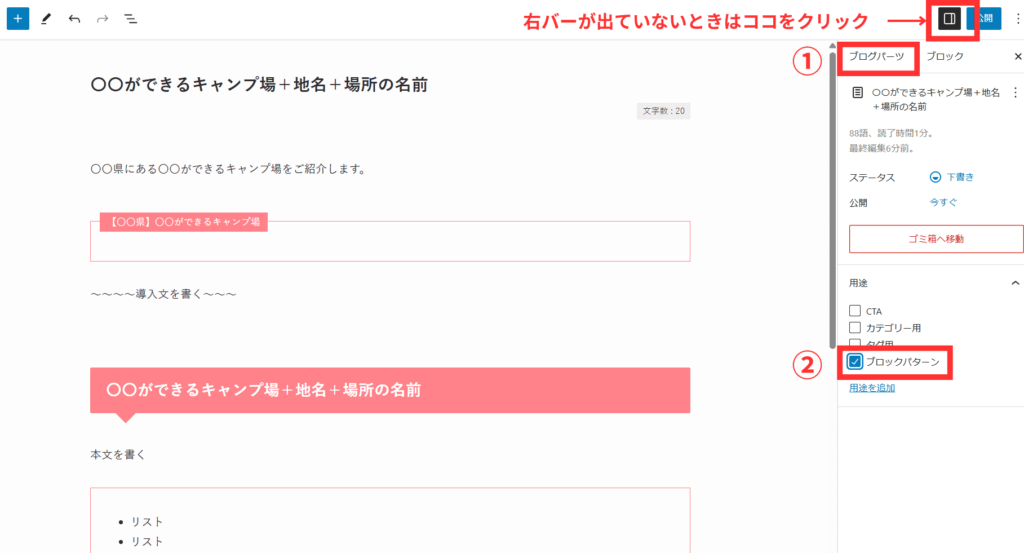
右バーで「ブログパーツ」の中の「用途」で「ブロックパターン」を選択


STEP
「公開」ボタンを押したら完了!
これで編集可能な自作テンプレートができました。
次は、投稿画面でこの自作テンプレートを呼び出してみましょう。
自作テンプレートの呼び出し方法
投稿画面で、自作テンプレートを呼び出す方法をご紹介します。
STEP
「投稿」の「新規投稿」をクリック
新規投稿画面を開きます。
STEP
投稿画面で、「ブロックを追加」→「すべてを表示」をクリック


STEP
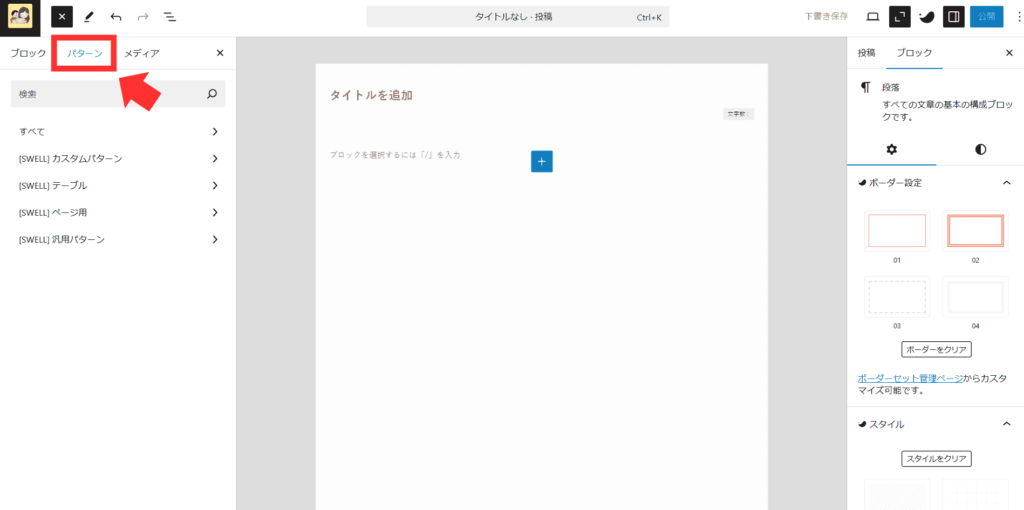
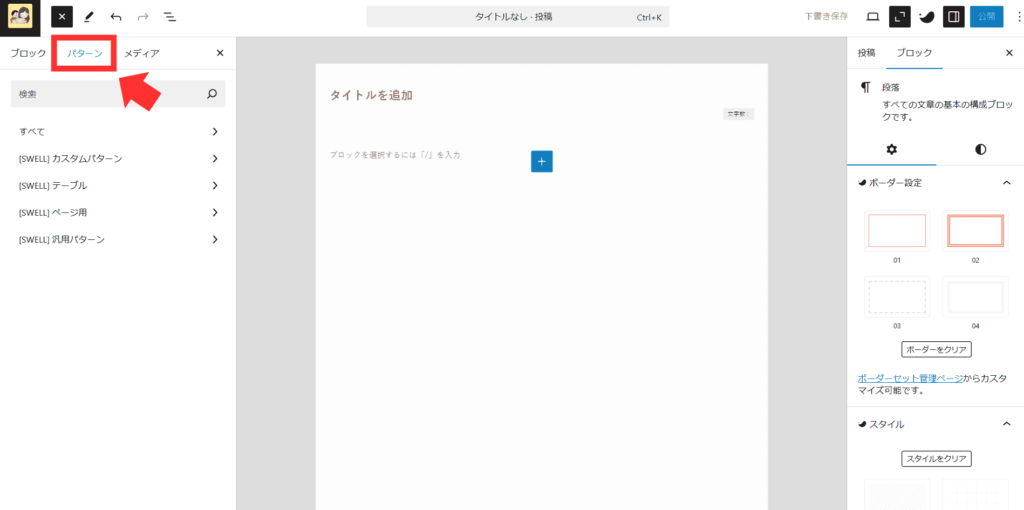
出現した左バーの「パターン」をクリック


STEP
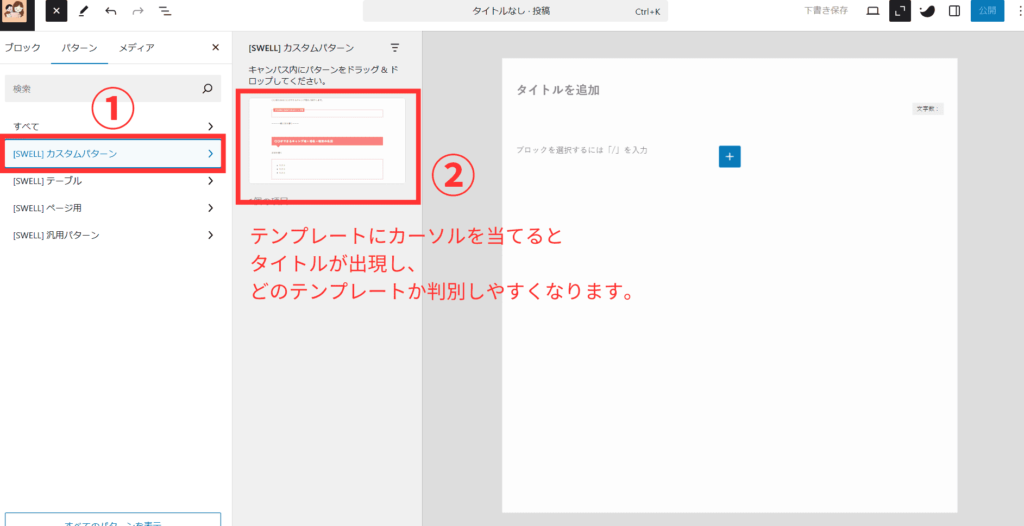
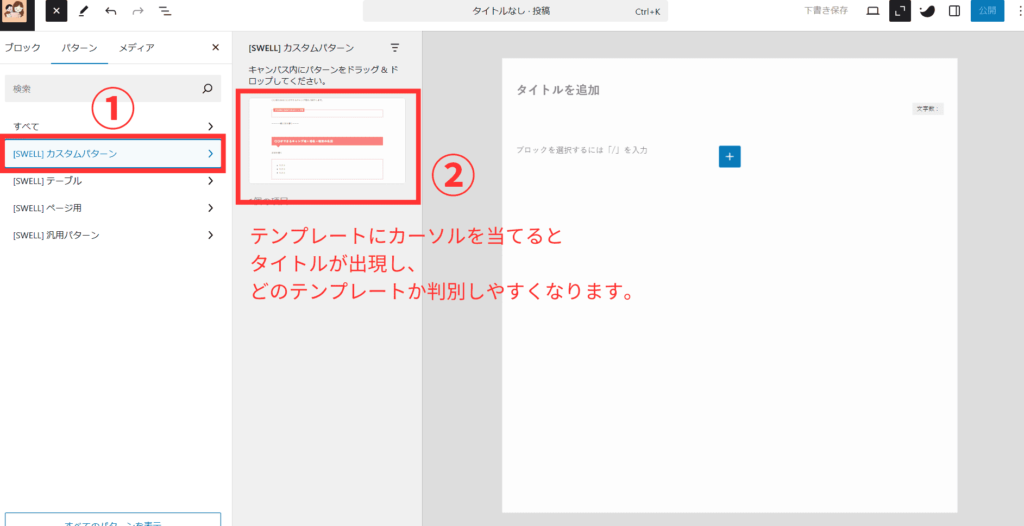
[SWELL] カスタムパターンを選び、呼び出したいブログパーツをクリック


STEP
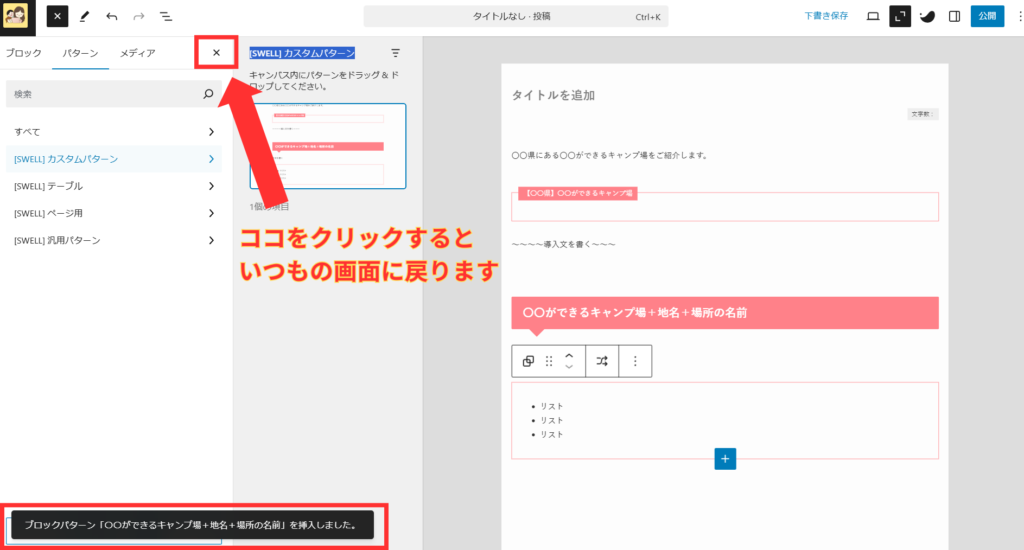
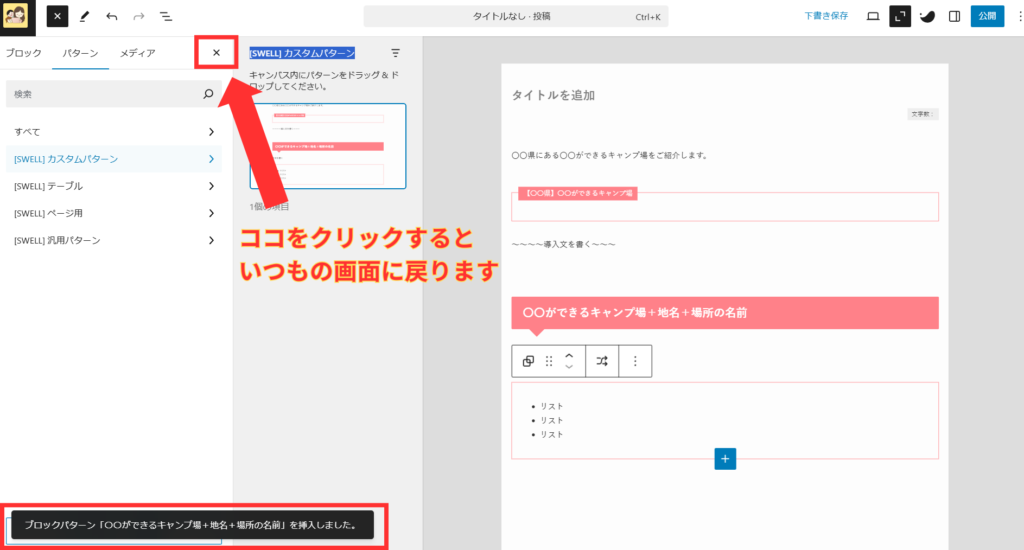
自作テンプレートが挿入されたら、×印をクリック


自作テンプレートの呼び出しが完了しました!
呼び出したテンプレートを編集しても、元のブログパーツは変わらないので安心してくださいね^^
この方法を使えば、何パターンもの自作テンプレートを作ってくことが可能です。
SWELLで自作の投稿テンプレートを作る方法のまとめ
SWELLで自作の投稿テンプレートを作る方法についてご紹介しました。
この方法を活用すれば、格段に記事執筆スピードがあがります。
SWELLで記事執筆の際には、ぜひ試してみてくださいね。
SWELL以外のテーマをお使いの方が自作テンプレートを作る方法については、こちらの記事を参考にしてみてくださいね。
上位表示記事を増やしてアクセスと…




ワードプレスに自分流の記事テンプレートを作る方法|上位表示記事を増やしてアクセスと収益をアップさせる…
同じ雛形で書きたい記事ができたときに、毎回同じ順番で見出しや装飾ボックス、広告を挿入したいときに、テンプレート化しておく